Simple way to add Contact Forms on static websites (like Github pages)
So lets say you've got yourself a static portfolio website (maybe on Github pages). Won't it be nice if you can add a nice "Contact me" form so that people can connect with you easier?
But hey, "Github pages doesn't have any server side code or database so how am I gonna get form submissions", you ask.
Well, there's a really simple trick which I will be explaining here. The idea is to use Google forms but within the website (without any redirects). This will work on any static website, not only Github pages.
So, let's get started.
The first step is to make a simple HTML form
Next step is to make a Google form with the SAME fields
Now, we need to know what google calls these fields. So make a pre-filled form, fill it with anything and grab the link.
Fill in any values and click on "Get pre-filled link"
Now we need to use the entry fields from the pre-filled link into our html form.
Using this, we can modify our original form like this:
Next step is to set the form action to direct to our google form. Add some hidden <iframe> to block the redirect. Also don't forget to change the final link viewform? to formResponse? (IMPORTANT!)
Now the final step is to add some JavaScript to take care of what happens after submission
That's it! Now you have a form that submits to google forms without any redirects. You can enable "email notifications for new responses" to get notified when someone submits the form!
Demo
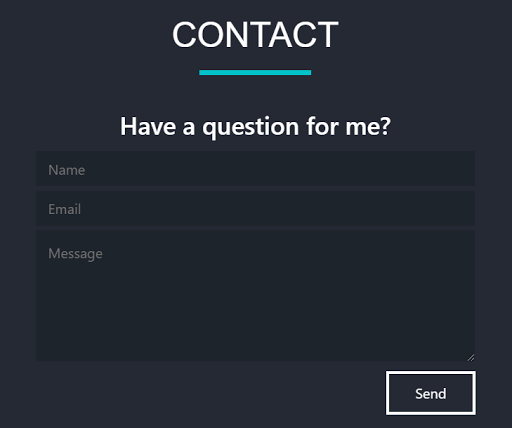
Here's a demo of how this works. Below is the same form with some styling.
Let's fill the fields
On clicking "Send", the form submits and just fades away displaying the following message
And I get a notification for a new response which looks like this in the spreadsheet:
So that's it! Now you can also add forms to your static websites. If you liked this, then do share it with your friends :)










Comments
Post a Comment